Accelerated Mobile Pages - een goede ontwikkeling of toch niet?

Accelerated Mobile Pages (AMP), in Google zie je dit op je mobiel bewust of onbewust steeds vaker in de zoekresultaten opduiken. AMP pagina's zijn in een notendop snelle en lichte webpagina's met de focus op mobiele gebruikers. Snelheid en performance zijn daarbij de belangrijkste pijlers. Een interessante ontwikkeling, maar wat betekent het in de praktijk?
Waarom AMP
De wereld is in de afgelopen jaren nagenoeg geheel verschoven naar mobiel. De termen mobile first en mobile only zijn dan ook al veelvuldig gebruikt. De ervaring van een webpagina op een mobiel apparaat is echter nog steeds niet overal optimaal. Dit is waar het AMP project inspringt en voor verbetering zorgt.
AMP is open source en heeft als doel publishers, webmasters en developers een snelle manier te bieden om een mobiele web-ervaring te creëren en te onderhouden.
Enkele voordelen die genoemd worden:
- Onmiddellijk de webpagina inladen
- Smooth scrollen
- Naar wens het uiterlijk aanpassen
Google leidt en implementeert momenteel het AMP project. Het is een samenwerking met o.a. Twitter, Pinterest, LinkedIn, Wordpress en meer.
De kern van AMP
AMP bestaat uit drie kern componenten:
- AMP HTML: dit is een aangepaste versie van HTML met speciale AMP tags
- AMP JS: je kan alleen gebruik maken van AMP JS componenten, eigen javascript is niet toegestaan
- AMP CACHE: snelle laadtijden met caching van Google
Als argument wordt gevoerd dat het ontwikkelen en onderhouden van een mobiel geoptimaliseerde site een groot team aan ontwikkelaars vraagt. Dit is deels correct omdat het optimaliseren van een responsive site tijd en energie kost. Wij zien de kracht van componenten die voorgedefinieerd zijn. Dit bespaart tijd. Wil je iets realiseren buiten de AMP componenten? Jammer, dit is niet toegestaan.
Wanneer worden AMP pagina’s getoond?
Als desktop gebruiker kom je niet zomaar op een AMP pagina terecht. Een AMP pagina staat op een andere url, tenzij je één code base hanteert. De AMP versie van dit artikel kan je bekijken als je /amp achter de huidige url plaatst, of hier klikt. Om duplicated content te voorkomen verwijst de AMP versie naar de originele content. Een AMP pagina wordt alleen in Google getoond als je mobiel aan het zoeken bent binnen Google. Je verlaat hierbij de Google site niet. Officieel is AMP nog geen ranking onderdeel maar in de praktijk blijkt dat je voorrang krijgt op niet AMP pagina's.

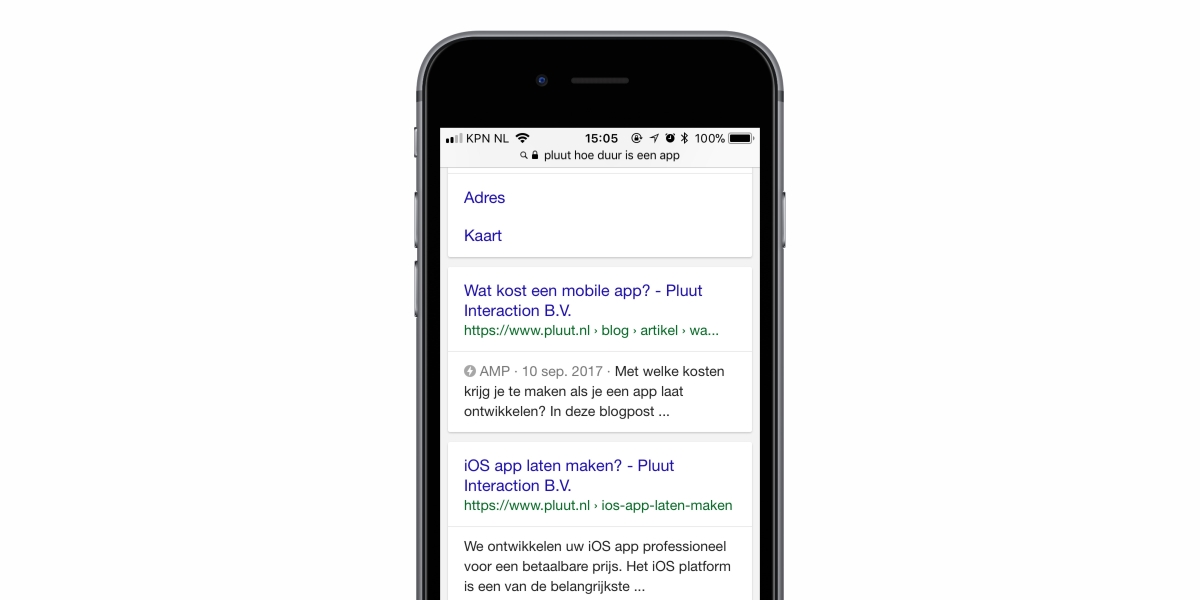
Je kan een AMP pagina herkennen aan
het bliksemschicht icoon met daarnaast de tekst AMP
Snelheid, performance en de gevolgen
Je blijft als gebruiker binnen de Google omgeving. Dit heeft o.a. te maken van het toepassen van AMP cache. Pagina's worden mede daardoor sneller ingeladen.

In dit voorbeeld wordt een AMP pagina binnen het
Google domein weergegeven
Leuk al die beloftes maar hoe werkt het in de praktijk? Vroege resultaten van e-commerce bedrijven laten verbeteringen zien in:
- Conversie
- Snelheid
- Bounce ratio's
- Mobiele acquisitie kosten
Hierbij wordt genoemd dat het bijna instant inladen van een pagina een goede eerste gebruikersinteractie is met je site. Mocht je verder geïnteresseerd zijn in voorbeelden en percentages; onderaan dit artikel heb ik ze opgenomen.
Voorlopige conclusie
Bij het ontwikkelen van een AMP website of pagina ben je als developer beperkt. Zolang je binnen de AMP grenzen blijft is het mogelijk webpagina's te ontwikkelen. Gaande weg zal je wellicht een concessie moeten doen, met name op het gebied van javascript. Iets waar designers en developers van webpagina's rekening mee moeten houden. Momenteel zie ik AMP meer positieve dan negatieve punten bevatten. Gekeken naar potentiële verbeteringen in conversie, snelheid, bounce ratio's en mobiele acquisitie kosten is het zeker de moeite waard. Experimenteren kan al helemaal geen kwaad.
Wat echter wel een zorg is, is de toenemende overheersende rol die Google speelt. Officieel is AMP nog geen mobiele ranking factor, al gaat het waarschijnlijk daar wel naar toe. Mocht AMP een officiële SEO ranking factor worden, dan dwingt dit iedere site eigenaar tot de implementatie van AMP.
Als AMP de standaard is, geeft dit Google een nog sterkere machtspositie. Gebruikers blijven bij het bezoeken van een AMP pagina zoals eerder vermeld binnen de Google omgeving. Dit is natuurlijk niet geheel gewenst, maar Google bepaalt. Wij volgen. Wij voegen AMP dus aan ons lijstje van 'must haves' toe en houden de ontwikkelingen in de gaten.
Google bepaalt. Wij volgen.
Bronnen en relevante links
- https://www.ampproject.org/
- https://ampbyexample.com/
- https://www.ampproject.org/latest/blog/e-commerce-at-the-speed-of-amp/
- https://github.com/ampproject
- https://github.com/ampproject/amphtml
- https://searchenginewatch.com/2016/07/06/is-google-amp-a-ranking-signal/
Handig voor developers: er is ook een AMP validator als Google Chrome extensie beschikbaar.