Beter vindbaar in Google met structured data

Door het inzetten van structured data, kun je zoekmachines als Google laten begrijpen hoe de content van jouw website in elkaar zit. Als je dit principe goed toepast, kun je ervoor zorgen dat je zogenaamde rich snippets in de zoekresultaten van Google te zien krijgt.
Wat zijn rich snippets?
Je bent ze vast vaker tegengekomen. Ze zien er heel anders uit en vallen daarom ook veel meer op dan de reguliere zoekresultaten. Het zijn de zogenaamde rich snippets of rich search results in Google.

Een regulier Google zoekresultaat.

Google zoekresultaat met structured data voor een review van een product.
Je ziet in bovenstaande voorbeelden dat het tweede voorbeeld extra elementen bevat. Zo is er een sterwaardering met review te zien en is ook aangegeven door wie de review is gegeven. Ook staat er een prijs van het betreffende product (in dit geval een iPhone XR) opgenomen in het zoekresultaat.
Structured data voorbeelden
Naast de mogelijkheid om reviews weer te geven in de vorm van een ster-waardering, zijn er talloze andere varianten van gestructureerde data beschikbaar.
Evenementen
Wanneer Google evenementen detecteert in de structured data van een website, zal een aantal aankomende evenementen worden getoond in de Google zoekresultaten. Niet alleen zal de naam van het evenement worden getoond, maar ook de datum en de locatie. Zo kun je als bezoeker direct doorklikken naar het evenement wat je zoekt.

Structured data voorbeeld met evenementen
Recepten
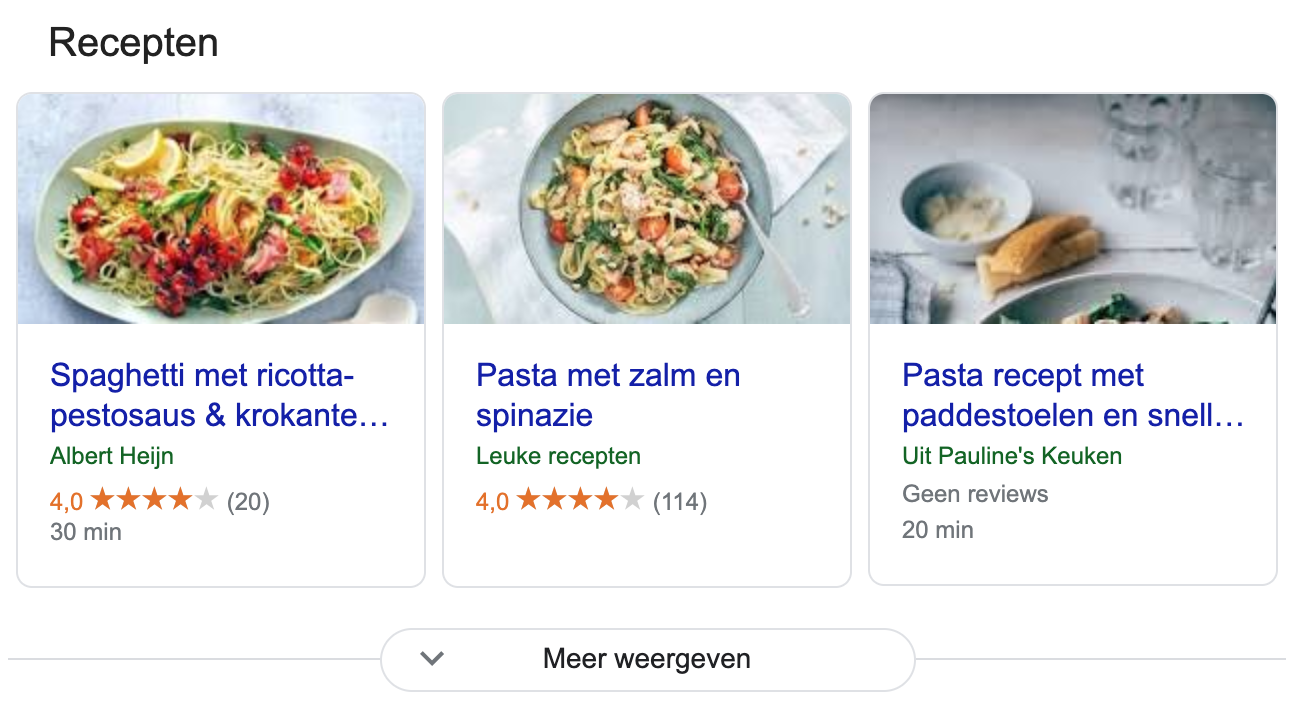
De recepten variant van rich search results worden weergegeven in geheel andere vorm. Hierbij wordt gebruik gemaakt van een kaartweergave waarop een afbeelding te zien is. Onder de afbeelding is de naam van het recept te zien, de bereidingstijd, de naam van de website waarop het recept is te vinden en een eventuele review.

Structured data voorbeeld met recepten
Nieuws
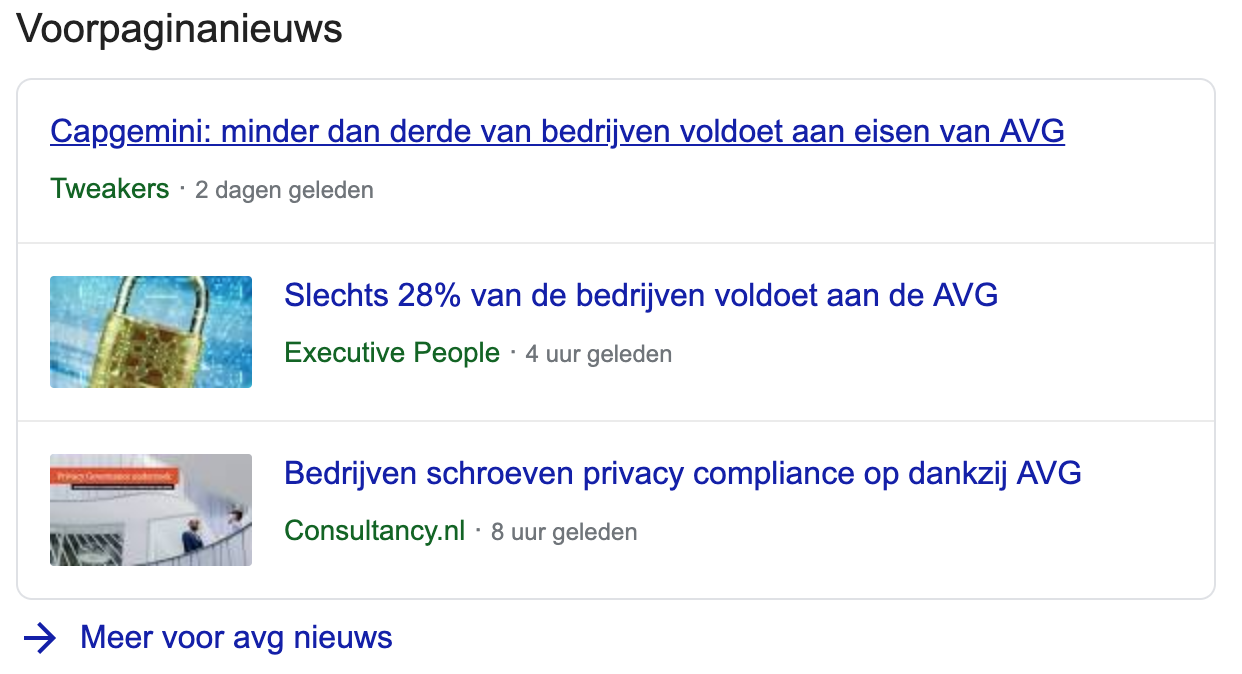
Ook voor nieuws is er een aparte snippet weergave beschikbaar. Het nieuws wordt in een lijstweergave getoond al dan niet met een afbeelding.

Structured data voorbeeld met nieuwsberichten
Waarom zou je structured data implementeren op jouw website?
Je valt natuurlijk veel meer op binnen de Google zoekresultaten wanneer jouw website in een rich snippet formaat wordt weergegeven. Daar komt bij dat het implementeren van structured data in jouw website weinig moeite kost. Met weinig moeite, kun je dus in dit geval veel bereiken.
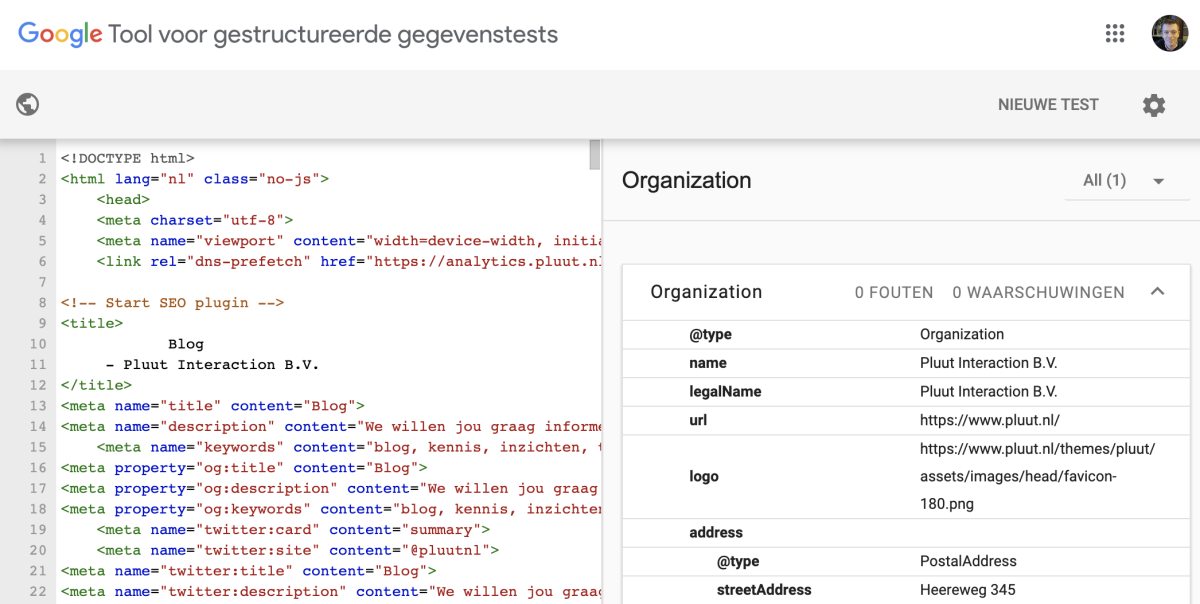
Misschien heeft jouw website al structured data. Hoe je erachter komt? Ga naar de speciale Structured Data Testing Tool van Google, voer jouw URL in en bekijk de resultaten.
In onderstaande video laat ik je zien hoe je de testresultaten kunt analyseren.
Hoe kun je structured data toevoegen aan jouw website?
Ik liet je al eerder weten dat het toevoegen van structured data redelijk eenvoudig is. Je kunt dit door jouw webbouwer laten doen, maar als je een beetje handig bent, kun je het ook zelf.
Op de website van schema.org staat uitgelegd welke types van structured data er beschikbaar zijn. Ik zal je op weg helpen om jouw bedrijfsgegevens op te laten nemen als structured data element.
- Ga naar de website van Schema.org
- Type in de zoekbalk het trefwoord "Organization" en klik op het zoek-icoon
- Je komt nu terecht op de pagina https://schema.org/Organization (dit is het schema wat ervoor zorgt dat jouw bedrijfsgegevens als structured data worden getoond)
- Je ziet hier alle eigenschappen van het Organization schema; wanneer je naar onder scrollt, zie je aldaar diverse voorbeelden van implementatie en codes die je kunt gebruiken
Hieronder het stukje code dat wij gebruiken op onze website:
<script type="application/ld+json">
{
"@context":"http:\/\/schema.org",
"@type":"Organization",
"name":"Pluut Interaction B.V.",
"legalName":"Pluut Interaction B.V.",
"url":"https:\/\/www.pluut.nl",
"email":"info@pluut.nl",
"telephone":"0857325730 ",
"sameAs":[
"https:\/\/www.facebook.com\/PluutInteraction",
"https:\/\/www.instagram.com\/pluutinteraction\/",
"https:\/\/www.linkedin.com\/company\/2431961?trk=tyah&trkInfo=clickedVertical%3Acompany%2CclickedEntityId%3A2431961%2Cidx%3A2-1-9%2CtarId%3A1472639629384%2Ctas%3Apluut%20",
"https:\/\/twitter.com\/PluutNL",
"https:\/\/www.youtube.com\/channel\/UC7wfIPs5cROZxnb968P9DtA"
],
"logo":"https:\/\/www.pluut.nl\/themes\/pluut\/assets\/images\/head\/favicon-180.png",
"address":{
"@type":"PostalAddress",
"streetAddress":"Heereweg 345",
"addressLocality":"Lisse",
"addressRegion":"Zuid-Holland",
"postalCode":"2161 CA",
"addressCountry":"Nederland"
}
}
</script>Wat is application/ld-json?
In het voorbeeld wat ik je zojuist heb gegeven, zie je dat het stukje script van het type application/ld+json is. JSON-LD staat voor JavaScript Object Notation Linked Data. Vrij simpel vertaald is dit een manier waarop je structured data kan toevoegen aan je website.
Wil je meer informatie over JSON-LD, bekijk dan deze video:
Hoe kun je structured data testen?
Wil je weten of je structured data al in je website hebt zitten en of deze goed werkt? Gebruik dan de Structured Data Test Tool van Google:
https://search.google.com/structured-data/testing-tool?hl=nl
Kom je er zelf niet uit? Neem dan gerust contact met ons op. We helpen je graag verder.
Wil je zelf verder met structured data?
Wil je meer structured data toevoegen aan je website? Kijk dan ook eens op deze website: http://www.schema-creator.org/
Hier kun je op een eenvoudige manier extra schema's genereren die je kan gebruiken op je website.