Modulaire pagina's in October CMS

Voor uiteenlopende projecten gebruiken wij, indien passend bij het project, het open-source Content Management Systeem(CMS) October CMS.
October is gratis en wereldwijd kan iedere developer bijdragen aan de ontwikkeling. Een bijkomend voordeel voor ons is dat het op basis van het Laravel framework is ontwikkeld. We zijn tot op heden nog steeds tevreden met October. We liepen echter onlangs tegen een beperking aan. Vanuit diverse opdrachtgevers ontstond de vraag voor een modulair systeem waarmee men vrij is om zelf de pagina's op te bouwen met behulp van diverse contenttypes. Hierin voorziet October niet.
Hoe modules normaliter werken
De modules die we normaliter bouwen zijn gebaseerd op lijstweergaven met een doorklik naar een detailpagina. Op deze detailpagina staan de velden die door CMS-beheerders gemakkelijk beheerd en gevuld kunnen worden.

Voorbeeld overzicht/lijstweergave van een module
Na het doorklikken vanaf het overzicht kan je als gebruiker het record bewerken en verwijderen. In de meeste situaties is dit een gebruiksvriendelijke en overzichtelijke werkwijze die October biedt.

Voorbeeld opvoeren binnen een module
Waar we tegen aan liepen
Voor onze opdrachtgevers en onze werkprocessen zijn we altijd op zoek naar verbeteringen. Opdrachtgevers geven regelmatig suggesties of wensen aan. Een van deze wensen is het gebruiken en kunnen opbouwen van modulaire pagina's. October voorziet zelf niet in deze functionaliteit. We moesten dus zelf een oplossing ontwikkelen.
Concept
Bij het onderzoeken naar de verschillende mogelijkheden kwamen we uit bij een concept waarbij een CMS-beheerder blokken kan selecteren en hiermee zelf pagina's kan samenstellen/bouwen.
Het idee is dat je als gebruiker iedere keer een blokje selecteert dat een bepaald type content vertegenwoordigt. Wil je een slider, dan selecteer je een blokje slider. Wil je een fullscreen afbeelding plaatsen, dan selecteer je een afbeelding's blokje. Deze blokken kan je vervolgens zelf in volgorde verslepen. Zodoende bouw je met bouwstenen de pagina naar eigen wens op.
Realisatie
Technisch gezien stonden we voor een grote uitdaging. Hoe zorgen we ervoor dat het opvoeren van content interactief, herbruikbaar, variabel en tegelijkertijd gebruiksvriendelijk blijft? Interface-technisch konden we October's interface hergebruiken, waardoor de user experience consistent blijft. Verder hebben we ervoor gezorgd dat de techniek herbruikbaar is, maar er eveneens de mogelijkheid bestaat om de bouwstenen aan te passen naar wens van de opdrachtgever.
Implementatie
Na de technische realisatie konden we al snel de blokkenmodule implementeren in onze eigen blogmodule op pluut.nl.
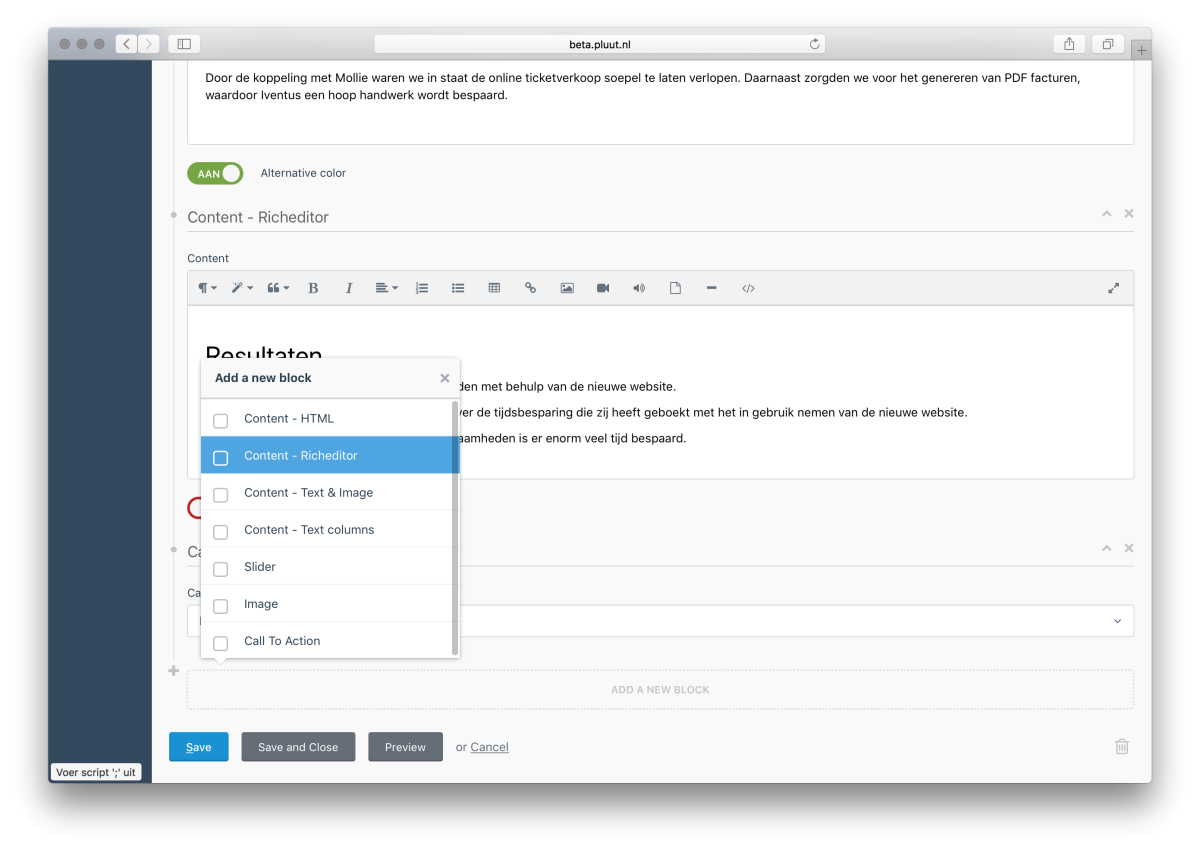
Voorbeeld werking blokkenmodule
Wil jij ook meer vrijheid in je October CMS?
Dat kan! Wij helpen je graag verder.
Neem contact met ons op