Waar moet je op letten wanneer je een website laat maken?

In deze blogpost geef ik je een aantal tips die je kunt gebruiken wanneer je een nieuwe website laat maken door een webbureau. Heb je alle tips doorgelezen en wil je deze en meer ontvangen in een handige checklist? Je vindt de checklist onderaan deze blogpost.
Bepaal het doel van jouw website
Het ligt misschien voor de hand, maar het is erg belangrijk om bij de aanvang van een nieuw ontwikkeltraject goed voor ogen te hebben: het doel van jouw website. Vraag jezelf af wat je met jouw website precies wilt bereiken. Je richt je op een specifieke doelgroep. Wat wil je dat deze doelgroep doet op het moment dat ze op jouw website komt?
Heb je een webshop, dan wil je zoveel mogelijk verkopen realiseren. Heb je een bedrijf in dienstverlening, dan wil je dat bezoekers een offerte aanvraag doen.
Door vooraf al heel goed na te denken over dat wat je wilt dat bezoekers doen, kun je dit doel gebruiken bij alle beslissingen die je zult moeten gaan nemen.

Bedenk voor wie je de website maakt
Nu je het doel van jouw website hebt bepaald, is het belangrijk om te weten voor wie je jouw website maakt. Wie is jouw doelgroep? Zijn het voornamelijk mannen of vrouwen? In welke leeftijdscategorie bevinden zij zich? Hoe ziet hun dagelijks leven eruit? Welke apparaten gebruiken zij wanneer ze op het internet surfen? Zijn dat vooral mobiele apparaten, dan kan dit een belangrijk inzicht zijn. Het heeft dan namelijk veel meer zin om een mobiel vriendelijke website volgens het mobile first principe te ontwerpen.
We hebben vaak de neiging om iedereen tot onze doelgroep te laten vallen en daardoor kunnen we niet gericht onze klanten aanspreken. Praat je tegen iedereen, dan voelt niemand zich aangesproken.
Praat je tegen iedereen, dan voelt niemand zich aangesproken.

Om je goed in te kunnen leven in de doelgroep kun je gebruik maken van persona's. Dit is een techniek waarbij je profielen van jouw ideale klanten maakt. Maak bijvoorbeeld 3 persona's. Geef ze een eigen naam en leeftijd. Beschrijf hun gezinssituatie, welke hobby's ze uitoefenen en wat voor werk ze doen. Geef ze ook een profielfoto. Print al hun eigenschappen met foto op één A4'tje en hang deze op in de ruimte waar jij en jouw webbouwer overleg plegen. Op deze manier kun je bij belangrijke beslissingen nagaan of deze passen bij jouw persona's.
Het ligt voor de hand om jouw websitebezoekers direct jouw product of dienst voor te schotelen op het moment dat ze op jouw website komen. We neigen ernaar om ons product of onze dienst meteen te 'verkopen'. Mensen zijn echter niet op zoek naar jouw producten of diensten, maar naar oplossingen voor hun problemen. Het is dus veel interessanter om na te gaan voor welke problemen jouw doelgroep een oplossing verlangt. Ga voor jezelf na tegen welke problemen jouw klanten aanlopen en waarvoor jij een oplossing hebt.
Mensen zijn niet op zoek naar jouw producten of diensten, maar naar oplossingen voor hun problemen.
Stel dat je een personal trainer bent. Dan kan je jouw diensten op je website plaatsen. Je zou dan bijvoorbeeld kunnen zeggen dat je persoonlijke trainingsprogramma's samenstelt en voedingsadviezen geeft. Wanneer je een specifieke doelgroep hebt bepaald, bijvoorbeeld ZZP'ers die lange dagen maken en geen tijd over houden om uitgebreid en gezond te koken. Laat staan dat ze tijd overhouden voor sport. Zij zijn sneller geneigd ongezond te eten aangezien dit hen tijd bespaart. In plaats van dat je op je website aangeeft wat je doet (het verzorgen van persoonlijke trainingsprogramma's en voedingsadviezen), kun je ook aangeven dat je drukbezette ondernemers gezonde maaltijdrecepten kan geven waardoor ze meer tijd over houden voor korte workout-sessies met bewezen effect. Je laat hen daardoor zien wat het eindresultaat kan zijn als ze jouw hulp inschakelen. Dat spreekt veel meer aan dan dat je praat over de eigenschappen van jouw producten of diensten.
Stel een budget vast
Voor mij als webdeveloper is het van belang om te weten wat het budget is. Vaak stel ik daarom deze vraag rechtstreeks en zonder erom heen te draaien. Ik kan natuurlijk een luxe Audi offreren, maar als het budget een Volkswagen toelaat, dan heeft dit geen zin. Bovendien kan de situatie zo zijn dat er wel budget is voor een luxe Audi, maar dat niet alle accessoires gebruikt zal worden. In dat geval is het verstandig een het budget voor de ontwikkeling van de website te verkleinen en voor de marketing te vergroten.
Zowel voor opdrachtgever als opdrachtnemer is het belangrijk om voorafgaand aan een ontwikkeltraject te weten welke mogelijkheden er zijn en in hoeverre dit past binnen het vastgestelde budget.
Doelen stellen is belangrijk, maar deze valideren en behalen nog veel belangrijker.
Voer een 0-meting uit
Heb je al een website en wil je deze vernieuwen? Dan is het goed om een zogenaamde 0-meting uit te voeren. Hiermee breng je voor jezelf en voor jouw webbouwer in kaart hoe jouw huidige website ervoor staat. Je maakt bijvoorbeeld inzichtelijk hoeveel bezoekers, leads en sales jouw website momenteel genereert. De 0-meting kun je gebruiken om KPI's (Key Performance Indicators) mee vast te stellen. Je wilt bijvoorbeeld met jouw nieuwe website 5% meer sales genereren. Deel de 0-meting en jouw KPI's met jouw webbouwer, zodat hij inzage krijgt in het huidige gebruik en het gewenste resultaat.
Niet alleen is de 0-meting bij aanvang van een ontwikkeltraject handig en nuttig; het is ook een goede meetlat om na lancering behaalde resultaten mee te vergelijken. Doelen stellen is belangrijk, maar deze valideren en behalen nog veel belangrijker.
Selecteer een goede webbouwer
Je hebt alle voorbereidingen getroffen. Je hebt een goed beeld van waar je staat, wie jouw doelgroep, wat het belangrijkste doel is van de website en het budget vastgesteld. Nu is het tijd om een goede webbouwer te zoeken. Maar hoe zoek je die. En belangrijker nog, hoe selecteer je een goede webbouwer? Om die vraag te beantwoorden, raad ik je aan jezelf de volgende vragen te stellen:
- Is er een klik met mij en het webbureau? Snappen ze waar ik als klant mee worstel en hebben zij de oplossing voor mijn probleem?
- Heeft de webbouwer een oplossing voor mij die bovendien past binnen mijn budget?
- Past het webbureau een werkwijze toe die aansluit bij mijn behoefte? Werkt het internetbureau bijvoorbeeld met SCRUM en wordt er verwacht dat ik als klant (als product owner) wekelijks bij hen op de werkvloer aanwezig ben? Past dit bij mij en kan ik die tijd vrijmaken?
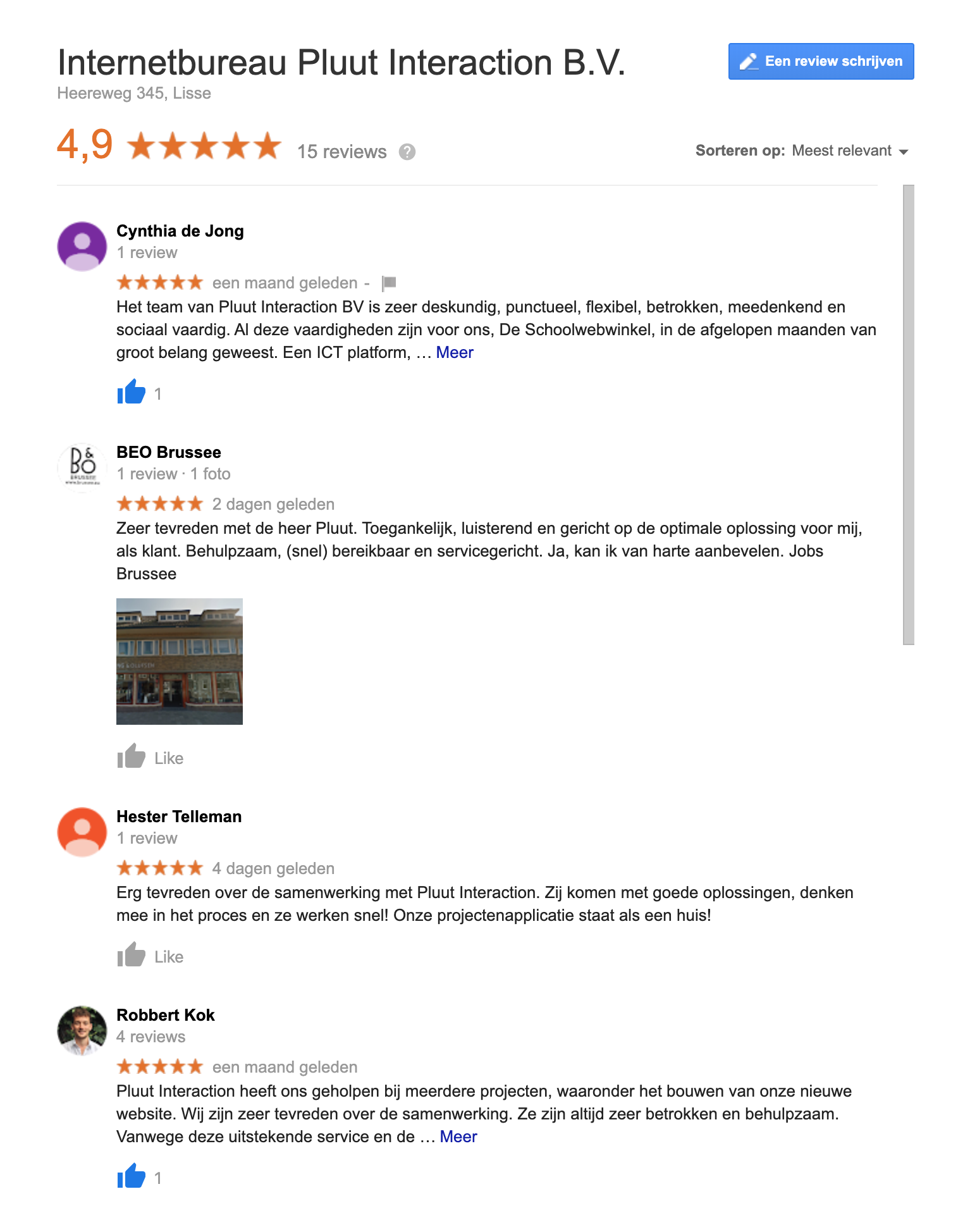
- Een webbureau kan zelf hele mooie referenties afgeven, maar matcht dit met de reviews die ik zie op social media? Welke ervaringen van andere klanten staan er in de Google Reviews en op Facebook? Komen deze overeen met wat ik verwacht van dit webbureau?
- Welke garantie geeft het webbureau mij? Hoe gaan zij om met nazorg en eventuele bugfixes?

Google Reviews van Pluut Interaction B.V.
Heb je een webbureau geselecteerd? Dan is het tijd voor de start van het project. Geef zoveel mogelijk input en doe dit niet alleen bij de start van het ontwikkeltraject, maar ook tijdens het traject. Door ervoor te zorgen dat je veel tijd en aandacht tijdens de bouw besteedt, kun je tijdig bijsturen. Je zorgt er op deze manier voor dat het eindresultaat geen verrassing meer kan zijn voor je. Maak daarom afspraken met jouw webbouwers over een planning. Spreek af wanneer je een tussentijdse demo krijgt en wanneer jij als opdrachtgever input kan geven.
Test je nieuwe website
Is je nieuwe website bijna klaar voor lancering? Dan is het zaak deze uitvoerig te testen. Ik raad je aan om als opdrachtgever ook mee te doen met testen. Jij kent immers jouw doelgroep het beste. Probeer je tijdens het testen weer in te leven in de persona's die je eerder hebt opgesteld. Kruip onder de huid van jouw klant en test jouw website.
Er zijn verschillende manieren waarop je je website kunt testen. Een aantal van deze tests kunnen alleen uitgevoerd worden door ontwikkelaars, maar ook jij kunt een rol spelen in het testtraject. We onderscheiden o.a. de volgende tests:
- Unit testing: deze tests worden geprogrammeerd in de code van jouw website. Deze unit tests kunnen geautomatiseerd worden uitgevoerd door ontwikkelaars en kunnen daarmee zien of de verwachte uitkomst van een stukje code overeenkomt met de werkelijke uitkomst.
- Functional testing: deze tests gaan in op losse functionaliteiten van jouw website. Ook functional tests kunnen worden geprogrammeerd en geautomatiseerd worden afgespeeld. Met deze tests kijk je vooral of kleine stukjes functionaliteit naar behoren werken.
- Browser testing: er zijn diverse browsers die gebruikt kunnen worden door jouw bezoekers. Het is aan te raden om hierbij ook te kijken naar de 0-meting die je eerder hebt uitgevoerd. Zo weet je of je nog al die tijd en moeite moet steken in die ene verouderde - inmiddels niet-ondersteunde - Internet Explorer versie.
- Expert testing: vanuit de expert rol kan jouw webbureau het beste de website doortesten. Door hun jaren lange ervaring en diversiteit aan internetprojecten mag je verwachten dat zij de applicatie vanuit die rol goed doortesten.
- User testing: voor deze tests kun je heel goed zelf een bijdrage leveren. Jij als opdrachtgever kent jouw doelgroep namelijk als geen ander. Heb je al klanten en zijn zij bereid jou te helpen? Perfect! Dan kun je hen vragen om jouw website te testen voordat deze live gaat.
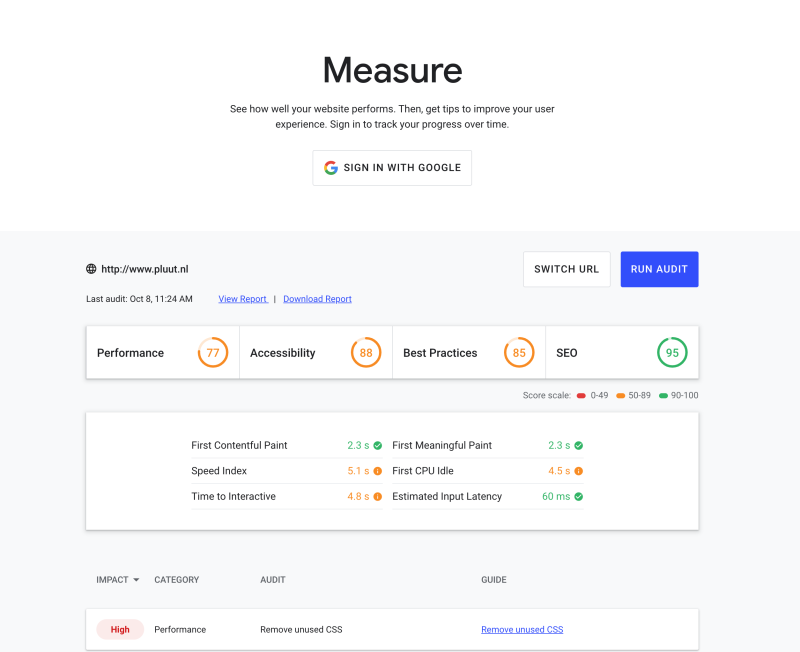
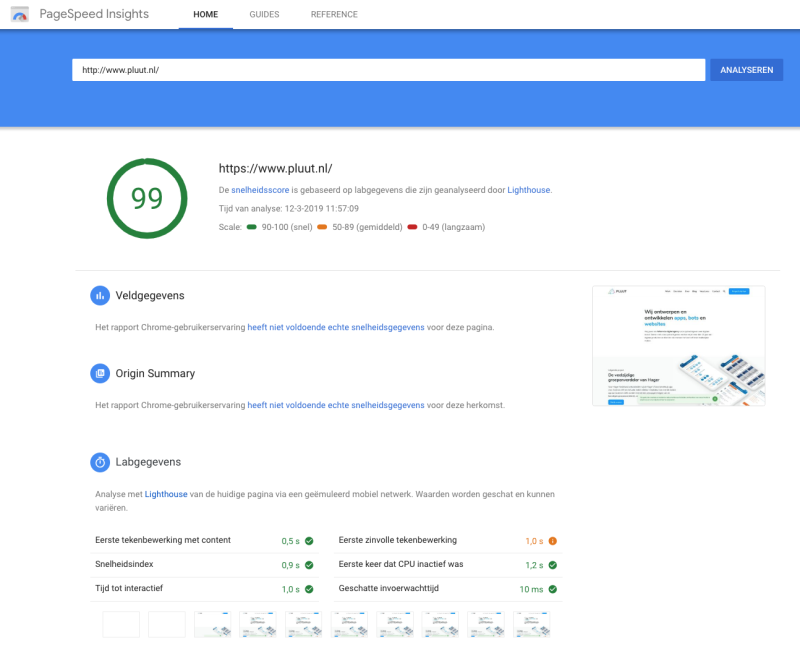
Een aantal handige test tools die je kunt gebruiken:

Met Google Page Speed Insights kun je zien hoe snel jouw website is en waar eventuele snelheid kan worden verbeterd.
Hosting
Jouw website is bijna klaar. Heb je al gedacht aan waar deze wordt gehost? Hosting kan namelijk veel voor jouw website en het gebruiksgemak betekenen. Laat je adviseren door jouw webbouwer als het gaat om het selecteren van de juiste hostingpartij. Hosting is namelijk ook afhankelijk van de programmeertaal waarin jouw website is ontwikkeld.
Verder dien je rekening te houden met de volgende aspecten:
- Snelheid: hoe snel is de hosting? Een trage website heeft niet alleen negatieve invloed op jouw zoekmachine-ranking, maar ook op de gebruikerservaring. Niets is zo frustrerend als een trage website.
- Service: hoe is het gesteld met de ondersteuning vanuit de hosting leverancier? Zijn zij 24/7 te benaderen? Hoe snel is de opvolgtijd?
- Uptime garanties: een even belangrijk aspect om na te gaan. Welke uptime garanties worden afgegeven door de webhosting leverancier?
- Vernieuwing: met de ontwikkeling en komst van nieuwe technieken is het van belang dat jouw hosting hierin mee gaat. Worden er SSD-schijven gebruikt in de webservers? Kan je kiezen voor gevirtualiseerde hosting? Worden backups in een ander datacenter opgeslagen?
- AVG/GDPR: van essentieel belang is natuurlijk het naleven van de wetgeving. Waar wordt jouw data opgeslagen en gehost? Is dat op Europees grondgebied? Hoe gaat men om met de (fysieke) beveiliging van jouw data?
Lanceren! 🥂🎉
Je website is klaar, getest en staat inmiddels gehost in een datacenter. Tijd voor de lancering en een feestje natuurlijk! Denk bij aanvang van het ontwikkeltraject al na over hoe je de lancering gaat verkondigen. Ga je social media inzetten? Stuur je een nieuwsbrief naar al jouw bestaande relaties? Ook hiervoor geldt dat een goede voorbereiding het halve werk is.
Denk ook goed na of je dit moment wilt gebruiken voor het inzetten van relevante marketingacties. Je hebt een nieuw contactmoment, maak er slim gebruik van!
Na de lancering
Je hebt je goed voorbereid, een goed webbureau gevonden en samen met hen heb je jouw website kunnen realiseren en lanceren. Nu is het tijd om gestelde verwachtingen te toetsen. Wordt jouw website zo gebruikt zoals je wilt? Wordt het belangrijkste doel dat je voor ogen had ook behaald?
Ik zeg altijd dat het werk na de lancering van jouw website pas begint. Dan gaat het om de cijfers en hoe deze zich verhouden tot de uitgevoerde 0-meting. Meten is weten. Gelukkig zijn er daarom diverse tools die je kunnen helpen bij het doormeten van het gebruik van jouw website. Denk aan:
- Google Analytics: een gratis statistieken tool waarmee je veel inzage kunt krijgen in het kwantitatieve gebruik van je website.
- Piwik/ Matomo: wanneer je je gegevens niet wilt delen met Google en zelf een statistieken programma wilt hosten, kun je gebruik maken van Matomo (voorheen Piwik).
- Hotjar: om kwalitatief gebruik van je website te kunnen meten is Hotjar een erg handige tool. Er is een gratis abonnement beschikbaar waarmee je tot 100 bezoeksessies kunt meten. Hotjar stelt je in staat heatmaps te genereren en bezoeksessies na te kunnen zien.
- web.dev en Google PageSpeed: ook na lancering is het verstandig om de snelheid en performance van je website te blijven monitoren.
- SEMrush: voor SEO doeleinden kun je gebruik maken van SEMrush. NB: dit is een betaald pakket en vraagt een redelijke mate van kennis van SEO.
Eerder in deze blogpost liet ik je al weten dat het verstandig is om niet alleen over jouw product of dienst te communiceren, maar dat het vooral nuttig is om over oplossingen te communiceren. Oplossingen voor de problemen van jouw (potentiële) klanten. Door hierover te bloggen, kun je middels organisch zoekverkeer een groter bereik creëren. Weet je niet waarover je wilt gaan bloggen? Ga dan eens na wat de meest gestelde vragen zijn die je te horen krijgt. Gebruik die vraag als titel van je blogpost en probeer vervolgens zoveel mogelijk waarde te leveren door de vraag zo uitvoerig mogelijk te beantwoorden. Grote kans dat je in het vervolg meer bezoekers trekt die met diezelfde vragen zitten.
Download de ultieme website checklist
Wil je meer tips waar je op moet letten wanneer je een website laat maken? Download dan gratis onze uitgebreide website checklist.